Er du én af de mange som med blod, sved og tårer har brugt massevis af timer på at kreere dit eget website, hvad end det er en webshop, en blog eller et informationswebsite, så har du med garanti også tænkt over hvordan dine brugere mon vil tage imod det, og om det lever op til det formål du satte dig for i sin tid?
Brugerne har også en holdning til design-processen for ikke at nævne sprogbruget. Men før du kan forstå dine brugere er det nødvendigt at tage deres holdninger, adfærd og feedback i betragtning. Når du forstår hvad de vil have, er det lettere at Nudge dem i den rigtige retning.
For at Nudge dine brugere i en bestemt retning, skal du først vinde deres tillid. De skal føle sig trygge og vide at du tager dem med på en sikker brugerrejse, uden nogen form for dark pattern.

Den bedste måde at løse det på er Nudging for good, and not evil – Say it quick, say it well.
I dette blog-indlæg vil jeg komme med eksempler på god Nudging, samt 3 simple, men gyldne trin, til at skabe et godt design, fra et UX perspektiv.
Men først lidt Nudge-teori!
Nudging-teorien handler kort og godt om menneskeadfærd. Om at forbedre beslutninger om helbred, velstand og lykke for os alle ved hjælp af adfærdsdesign.
Nudging, som i overført betydning betyder “at puffe til”, er et begreb som stammer fra bogen Nudge:
“Improving decisions about health, wealth and happiness” fra 2008, som blandt andre er skrevet af professor og adfærdsøkonom Richard H. Thaler. Her beskriver han hvordan man med Nudging-teorien kan få folk til at ændre adfærd til det bedre. Han sætter fokus på hverdagens- og samfundets problematikker som vi individer ikke nødvendigvis stiller spørgsmålstegn ved, men bare udfører og accepterer, fordi det gør alle andre, og sådan har vi altid gjort.
Når vi taler Nudging og design, er det for alvor kommet i fokus de seneste år. Flere designer forsøger at indtænke det i koncept- og designfasen, for at skabe et design som driver brugeren i en ønsket retning, uden at denne bider mærke i det. Man kan betegne det som en form for indirekte manipulation eller motivation, alt efter hvordan man vælger at se på det, som kan ændre vores adfærdsmønster til det bedre.
Frugt eller kage?
Med et rigtigt Nudge bliver der ikke elimineret nogle valg. Derimod motiveres brugeren til en specifik handling.
Jeg elsker at bruge det klassiske eksempel med fremsættelsen af valget mellem frugt og kage på et tagselvbord – Det sunde versus det usunde. Hvis man ved blot at skære frugten ud på en indbydende måde, eller placere denne på en bestemt facon, kan få folk til ubevidst at vælge det sunde alternativ fremfor det mindre sunde, hvorfor så ikke gå efter det?
Samme princip kan overføres til et design. Ved at få designet til at se enkelt, overskueligt og indbydende ud, kan det være med til at endnu flere brugere har lyst til at interagere med dit website.
Follow the herd
Størstedelen af tiden ved vi mennesker godt hvad der er det rigtige at gøre i diverse henseender, men alligevel træffer vi ikke altid de mest hensigtsmæssige beslutninger. Helt op imod 80% af vores beslutninger bliver truffet per automatik, enten fordi “sådan plejer jeg jo at gøre det” eller “jamen det har jeg set andre gøre”. Vi finder tryghed i at spejle os i andres adfærd, hvor hjernen ikke skal bruge energi på at opfinde nye uprøvede veje.
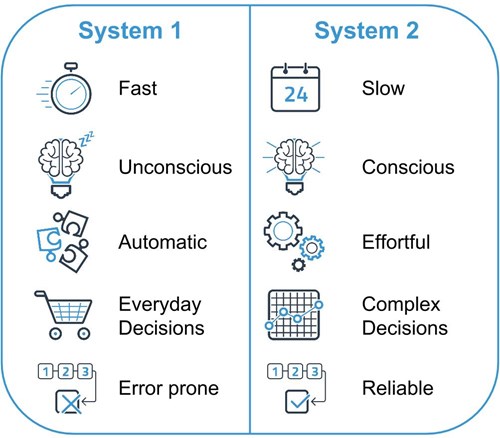
Basalt set er vi mennesker drevet af to systemer – Det automatiske system (system 1) og det refleksive system (system 2). Den automatiske tankegang er langt stærkere end den refleksive.
Det automatiske system er styret af lyst og behov. Eksempelvis gør det sig gældende, hvis man vil skabe et adfærdsbefordrende website, hvor det er gjort nemt for brugeren at træffe de rigtige valg.

Nyhedssites som eb.dk, tv2.dk, dr.dk er alle eksempler på netop dette, hvor det ikke kræver en større interaktion fra brugerens side, andet end man skal tage stilling til hvilken nyhed man gider at læse.
I det refleksive system er vi derimod mere eftertænksomme. Det er energikrævende, fordi hver eneste beslutning er velovervejet. Gode eksempler herpå er websites som har med det offentlige system at gøre – banker, skat.dk, borger.dk. De kræver alle en bevidst handling af os, og at vi sætter os ind i specifikke reglementer. Er websitet uoverskueligt fra start, vil det irritere brugeren, og man vil ikke opnå den ønsket handling. Det er derfor vigtigt med en gennemarbejdet og struktureret brugeroplevelse med et visuelt lækkert udtryk, fra sekundet et website bliver besøgt.

De tre vigtigste stadier, når et godt Nudge skal implementeres i UX-/design-processen:
1. Understand – forstå dine brugeres needs/fears
2. Create – skab ideer med de rette Nudges
3. Test – virker dit design?
1. Understand – Spørg dine brugere!
Set fra et UX point of view skal vi huske, at du og jeg ikke repræsenterer vores brugere. Vi har måske ikke samme behov eller problemer. Bare fordi du kan lide BOSE-udstyr til hjemmet, er det ikke nødvendigvis dine brugers foretrukne valg.
Den bedste måde at få dine brugers feedback er at spørge dem. Det er simpelt.
• Hvilke højtalere foretrækker du i dit hjem?
• Hvad får dig til at købe produktet på netop dette website, frem for en konkurrents?
• Hvorfor tilmelder du dig nyhedsbrevet på netop denne side?
Så snart du forstår dine brugere, er det langt nemmere at sætte dit website op efter deres behov – Det er der ikke så meget hokus pokus ved. Folk vil altid give deres mening til kende, for folk elsker at blive inkluderet!
2. Create – The Social proof Nudge
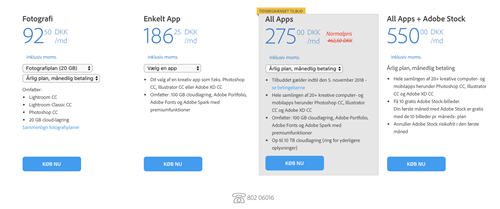
Et godt eksempel på et godt Nudge, er når websites markedsfører sig ved hjælp af “The Social Proof Nudge”, hvor man fortæller hvad andre brugere har valgt før én selv. Selvom vi alle tænker vi er unikke snefnug, som handler uden påvirkning af omverdenen, er vi i virkeligheden flokdyr.
Som tidligere nævnt, 80% af vores beslutninger bliver truffet per automatik. Der er et utal af eksempler på hjemmesider, som gør brug af netop denne teknik, hvor man Nudger brugeren til at tage et valg på baggrund af hvad andre har gjort, men uden at eliminere andre valg, ved blot at tilføje “Most Popular”:
Adobe Creative Cloud pakkeløsninger

3. Test – Virker dine Nudge?
Godt gået! Du har nu designet et brugervenlig og lækker website, som du selv er blevet ret tilfreds med… Men er dine bruger lige så begejstrede? Lever den op til deres behov?
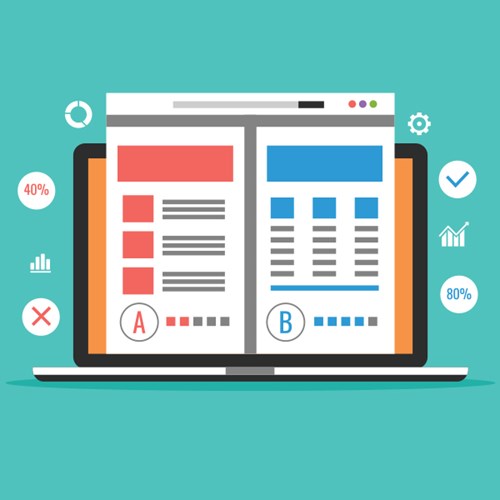
En måde at finde ud af det på er, at teste designet på dine brugere. Inkluder dem! Tag dem igennem købsflowet, giver det mening? Ender det ud med et salg? En A/B splittest er en stærk metode til at finde ud af hvilket layout/farver/tekst, som konverterer bedst på dit website.

Alt vi behøver er “The right Nudge”
All good design is art, but all art is not good design – Alle kan designe og kan på den ene eller den anden måde udfolde sig kreativt. Men kunsten er netop at lave et design som både er smooth, kreativt og funktionelt, og som får os alle til at omsætte vores gode intentioner til handling. Med det rigtige Nudge, kan vi alle få et kærligt puf i den rigtige retning, og som kan hjælpe med at skabe den rette værdi for din forretning.