En vigtig del af interaktionsdesign består af funktionelle animationer, også kaldet ’micro-interactions’, hvis formål er:
1: at guide brugerne til at udføre en bestemt handling eller 2: give dem tryghed på vores website så de ikke hurtigt mister tålmodigheden og forlader websitet igen.
Scroll
Her er ingen tvivl om hvad vi ønsker fra vores brugere. Vi vil gerne have, at de udforsker vores wesite noget mere ved at scrolle længere ned på siden.![]()

Preloader
Hvis dit site består af mange store billeder kan det godt tage et øjeblik for siden at åbne. Ved at indsætte en preloader (se en række eksempler nedenfor), fortæller du din brugere, at der er ved at ske noget. Med en simpel visuelt animation kan du købe dig en smule mere tid hos din brugeres yderst sparsommelige tålmodighed. 
![]()
Micro-interactions
Micro-interactions skal være med til at underbygge sites UI (User Interface / brugerflade) og dens CTA (Call-to-actions), og tilføje websitet en mere “lækker” helhedsoplevelse. Men selv om micro-interaktions er blevet en yderst vigtig del af et moderne website, er det yderst vigtigt, at de ikke tager fokus. Man skal faktisk helst ikke lægge for meget mærke til dem.
Man kan sammenligne dem lidt med soundtracket til en film, som har den fornemme opgave at bidrage til at skabe en bestemt stemning og underbygge plottet og de forskellige scener i filmen. Hvis man ser en film, og det efterfølgende er musikken, der træder frem som det man husker bedst, har komponisten fejlet. På samme måde med disse funktionelle animationer. De skal tjene et relevant formål for websitet, og ikke bare eksistere af den ene årsag, at en designer har tænkt: “Det ser sgu lækkert ud” eller “se hvad jeg kan”.
Helt grundlæggende består micro-interactions af en 4-delt process, som appellerer til brugernes behov for at føle sig tryg i det, der sker. Det er vigtigt at disse interactions responderer øjeblikkelig med en visuel tilkendegivelse af den handling brugeren har foretaget sig.
De 4 faser
Triggers: Vi opfordrer til en handling - og KUN én handling. Det kunne være, at vi vil have brugerne til at browse mere på vores website, like eller dele noget af vores indhold på sociale medier, eller decideret købe vores produkt.
Rules: Hver micro-interaction har en regel, der bestemmer, hvad der vil ske
Feedback: Øjeblikkelig eller hurtig respons fortæller brugerne, hvad der sker - skaber tryghed for brugeren. Det er ikke altid muligt at skabe en øjeblikkelig feedback, så her er det vigtigt hele tiden at fortælle, hvad der foregår - fx. som den førnævnte preloader. Også hvis der er noget, der ikke optræder som planlagt, er det vigtigt at informere om dette - se nedenfor. 
![]()
Loops og Modes: Hvad der sker med reglen over tid - f.eks. om man møder den samme trigger igen og igen, eller om den ændre sig? Det er f.eks. ikke nødvendig at gentage alle micro-interaktions på et website så brugerne bliver træt af dem. Det hele handler om at finde den balance, der guider og skaber tryghed, men uden at irritere for meget.
Jeg har forsøgt herunder at give et par eksempler på, hvordan man på en lækker og subtil måde kan involvere sine brugere med disse micro-interactions.


Når man lander på dette website får man en hurtig guide i, hvordan du bevæger dig rundt på websitet ved hjælp af drag til siderne. Det sker hurtigt nok til ikke at forstyrre oplevelsen, men samtidig føler man sig tryg ved den lidt anderledes måde at skulle navigere på. Bemærk at denne micro-interaktion indledes med en trigger (demonstrationen), men herefter møder man den først igen hvis, man reloader sin browser. Du får en hurtig oplæring i den handling, der ønskes på websitet, og derefter er det bare at gå på opdagelse. Bemærk også den meget enkle nedadpegende pil, der viser, at du ud over at bevæge dig til siderne også kan scrolle længere ned på siden.
Et website uden det helt store formål andet end et budskab præsenteret på en visuel flot måde. Her spiller musik og de visuelle effekter sammen på en måde, der skaber en større helhed. Hele websitet er bygget op med simple micro-interactions. Nærmere betegnet 3 styk. “Click & Hold”, “release” og “Move your mouse”. Ud fra disse 3 handlinger bevæger du dig igennem, et visuelt univers med et smukt budskab.

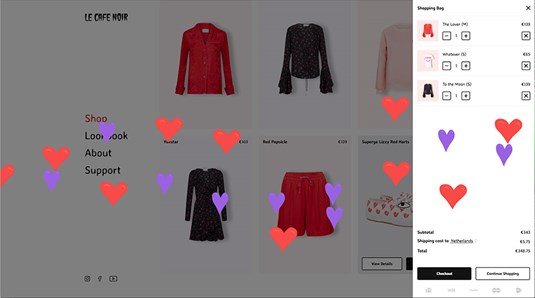
En webshop, der forstår at give sine kunder et lille ekstra tak med på vejen. Prøv at lægge en vare i shopping baggen, og se så en sød og ikke mindst finurlig måde at gøre kunderne opmærksom på at deres handling er registret.
Læs mere & få inspiration:
http://microinteractions.com/what-is-a-microinteraction/
https://www.webdesignerdepot.com/2015/07/7-secrets-for-enhancing-ux-with-micro-interactions/
https://uxplanet.org/microinteractions-the-secret-to-great-app-design-4cfe70fbaccf
https://www.uxpin.com/studio/blog/interaction-design-trends-11-microinteractions-deconstructed/
https://www.awwwards.com/awwwards/collections/animation/
https://www.safaribooksonline.com/library/view/microinteractions-full-color/9781491945957/ch05.html
https://blogs.adobe.com/creativecloud/the-future-is-now-10-design-predictions-for-2017/